Learning Session 04: Image Terminology
Topic
In the today’s learning session, I am mainly focusing to learn about Image Terminology and how our brain responds to seeing different images used on apps.
Also I’ll try to gather some internet information and get familiarized with Illustration, Image placeholders, Hero images and images to support content. Let’s do it!
What I learned
Images are among the most critical elements in UX and if aren’t used properly in a product they can break easily the User Experience and make the users feel uncomfortable.
In my experience I know how a photo indicates and grabs my attention immediately, every photo tells a story that can lead to evoke our emotions and engage the users.
How is possible for images to affect the users?
Because our brains respond so quickly to images and colors in comparison to other types of information, an image is an almost irresistible draw on a piece of product.
Images can be a very great way to capture user’s attention and make products stand out from the rest and they are an essential part of the website and product design.
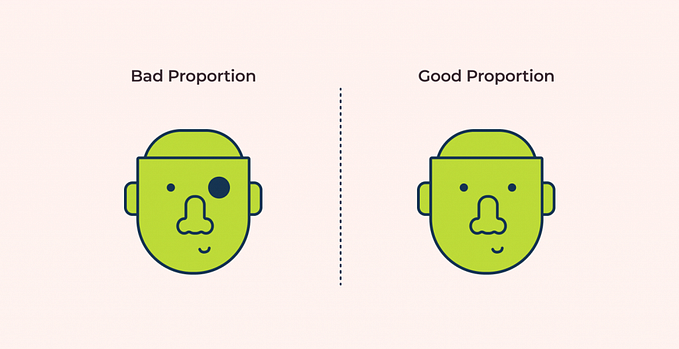
After I explored further pieces of informations, I found out that clear and high-resolution photos may help designers to boost a product overall performance.
Dr.Jackob Nielsen (a User Advocate often called as ‘King of usability’) said that irrelevant, unnatural, and low-quality images don’t contribute to making your message clear and attractive, as users ignore them.

Images come in many forms in design:
- Product images
- Profile pictures
- Hero images
- Images to support content.
Illustration
Firstly I started gathering information about what Illustrations are and what is their connection with UX.
Found out that they are a visual interpretation of a particular concept, text, or process.
Illustrations can always make your product feel more user-friendly by explaining complex ideas and showing empathy toward users.
And it’s also a great tool to catch user’s attention and helps users to build trust.
As a bonus, they also provide young readers with an immediate vision of the character set and the mood of the story.

Image placeholder
An image placeholder is a dummy image designed to draw attention to the need for an actual image. The most used image placeholder is a grey background with a mountain sun icon. They are usually used as a temporary solution when you didn’t decide on the final images yet.

Hero image
Nope, a hero image is not an image of a hero, it is a product term used to describe an oversized banner image at the top of the product.
The most important benefit of the hero image is that immediately arrests a visitor’s attention and it makes your user interested to explore your site further.

Thumbnail image
Thumbnail is a miniature version of a larger picture. Usually, it is used to make users manage a group of larger images or videos faster and easier.
But, why do we call it Thumbnail? For curious people, let me share this fact with you.
The word “thumbnail” is a reference to the human thumbnail and alludes to the small size of an image or picture, comparable to the size of the human thumbnail. It’s an etymology.

Lightbox
Lightbox is a window overlay that appears over a page, blocking some of the content and disabling the rest of the background.
Having a lightbox over your page means that you can’t interact with other content on the website until you take an action like clicking a button, or exiting out of it.

Profile picture
Well since we are regular users of social media, this is very obvious. A profile picture is a personal photo that represents a user on social media or other sites that include user profiles.
According to a study, social media users can be grouped into one of the Big Five model personality traits — openness to experience, conscientiousness, extraversion, agreeableness, and neuroticism — based on their profile picture alone

Avatars
Avatars are profile picture placeholders before users add their profile pictures. An avatar includes a profile icon, user initials or you can create your custom avatar represented by emojis, animals, illustration, or branding elements.

Placeholder
The difference between avatars and profile placeholder is that usually avatars are customized, for example, they include the user’s initials or let users change the color.
The profile placeholder on the other side is the same for all the users who haven’t added their profile picture. Profile placeholders can also be used in wireframes, mockups, and prototypes when designing a product.

Icons
Icons are everywhere, some are universal that we instantly recognize they present a brand, product or a message. Icons are a visual representation of an action, which can help users know where one element leads you to, they also have the bonus benefit of being efficient and saving a lot of space.
Research has shown that icons, when used correctly, can enhance usability, be easily remembered, and improve the design of the webpages or software being used.
But when used incorrectly, icons can cause confusion, and completely affect the navigability for the user. If an icon is unclear in its intention, then the user won’t understand what will happen when they click it, so it will break user experience.
The most important thing to note when using icon is that icons should almost always be accompanied by a text label and the icon location should be consistent.
Studies have shown that if icons keeps changing positions it will cause a confusion into users, because users don’t want to get used to new things.
Why do we use icons?
Icons help user quickly and easily identify what they want or need. The use of icons also provides a more appealing visual representation, which makes them more enjoyable to use than traditional text-based links.

Identicons
Never heard of them right? Yea, me neither. Identicons are a part of avatars and they are an elegant way to present users, who haven’t uploaded a personal profile picture. They are generated by using a hash of the users ID.
Don Park who invented Identicons idea in 2007, said:
I originally came up with this idea to be used as an easy means of visually distinguishing multiple units of information, anything that can be reduced to bits. It’s not just IPs but also people, places, and things. IMHO, too much of the web what we read are textual or numeric information which are not easy to distinguish at a glance when they are jumbled up together. So I think adding visual identifiers will make the user experience much more enjoyable.
— Don Park

What challenged me?
Well, when I heard the term ‘Image’ before I usually portrayed just a picture of someplace or someone, well that’s right but I never actually knew that there are a lot of forms in the group of images. Also, in terms of UX, it’s very surprising to know that a bad usage of image can flush the whole User Experience in toilet.
You came this far? I hope you learned something from my article, please share any feedback with me ❤️