Learning Session 07: User Flows
Topic
Well, even on this rainy day, I had to motivate myself to learn about a new topic — User Flows. It is a very interesting process to learn and also a little bit complicated. Let’s proceed and I will tell you all about it.

What I learned
Have the business concept in mind!
An app idea is a great starting point, but before developing your app goals and features, we should first develop a business concept. How we draw an app idea on a napkin becomes a business concept when we define its practical purpose we determine its potential for profitability.

Teams often jump straight into building features and designing apps without first planning and defining their primary objectives, which frequently results in apps being discarded.
While an excellent idea initially, an app might not satisfy customers’ demands in reality but by identifying a product’s objectives, we will know what to emphasize, what features to include, and how to advertise our app to an audience.
The user flow schemes out the users’ movement, by mapping every step that users take from the splash screen to the final action in a product. They should always precede the wireframing and prototyping stages as they help spot moments of friction and prevent you from doing unnecessary work.

While users interact with a product, they take a series of steps to achieve a meaningful goal. User flow can be done both digitally and handwritten. Here’s an example of a hand-written user flow:

The user flow starts with the entry of a user in a product and ends with the final action. It can also be used to determine the number of screens required, their order, and the components that should be present.

The user flow is extremely important in UX design, I found three essential reasons:
- They communicate product goals and stakeholders
- They speed development and errors
- They promote user-centered design
Why is important to use a user flow in UX design?
User flow is important to UX design for some essential reason
They comm
I also found out that the user flow is not the only type of chart, there are many types of user flow charts like:
Taskflows
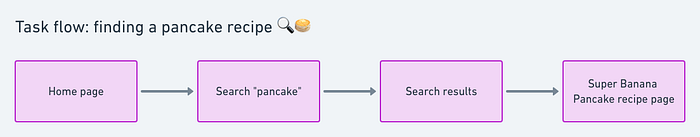
This type of flow mostly focuses on how users travel through the product while performing a task.
Task flow generally shows only on the path, not multiple ones.
This type of flow goes into 3 steps: Entry — Action — Success
Here is an example of a specific taskflow, in this case, finding a pancake recipe.

Wireflows
Wireflows are a combination of wireframes and flow charts. They help with the layout and design on each page of a product but lack of ability to communicate page to page.
What users see on each screen impacts their experience with the product. Wireflows are a great choice while designing mobile screens.

What challanged me
Today there were two challenges throughout the day, not-so-good weather and understanding user flow + how you can imply it at your product.
It’s amazing how you can improve the User experience with it, while you analyze all the path users go through to take a specific action.
The challanging part was mainly identifying and learning different types of user flows, I also tried making my own idea and defining it through a ‘User Flow’. I’ll make another article for that. Stay tuned 📻.
Thank you for coming this far. I look forward for your feedback and critiques.
