Learning session 11: UX Laws
🚁 Topic
In today’s learning session I acquire knowledge to understand what are UX Laws and to know how were they created. Let’s proceed.
🤓 What I learned
Laws of UX cause and effect relationships, where one effect makes another effect happen. These laws will deeply affect the design. I’m going to talk about five UX rules.

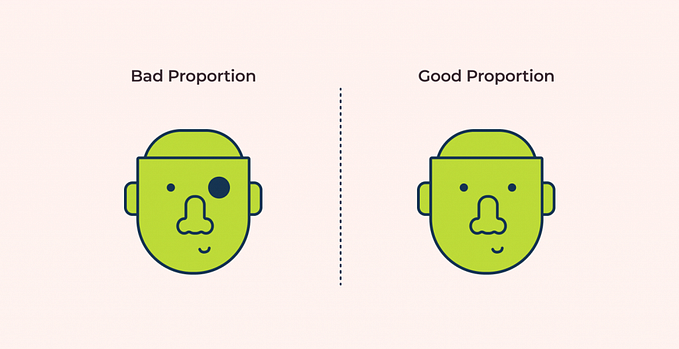
Aesthetic Usability Effect
Users often can relate that attractive designs have a better usable experience. People’s minds react positively to attractive designs, which makes them think the design truly functions better.
When a product or service has an attractive design, users are willing to deal with small usability issues. A design’s visual appeal might mask usability concerns and keep them from coming to light during usability testing.
Origins
The aesthetic-usability effect was studied in 1995 in a human-computer interaction field.
Two researchers, Masaaki Kurosu and Kaori Kashimura tested 26 different ATMs for their UI. They gathered 252 study participants to rate each design they use along with their aesthetically appear.
They discovered a strong connection between the participants who rated aesthetic appeal where they perceived ease of use and the connection between their ratings of visual appeal and actual ease of use.
They came to a final point, that users are influenced by the aesthetic appearance of a product, even if the functionality of the product has some issues.

Jakob’s Law
Users spend plenty of time on different sites every day. This implies that users prefer your website to operate similarly to every other website they are already familiar with.
Users will transfer their expectations from one familiar product to another that appears similar.
We can create superior user experiences by leveraging existing thought patterns, allowing users to focus on their tasks rather than learning new models. When making changes, decrease discord by allowing users to use a familiar version for a limited time.
Origins
Jakob’s law was formed by Jakob Nielsen (User Advocate and principal of Nielsen Norman Group) Dr. Nielsen created the ‘discount usability engineering’ movement to improve user interfaces quickly and cheaply, and he invented a few usability methods, such as heuristic evaluation.

Peak-End Rule
Pay particular attention to the user journey’s most intense points and final moments. Determine when your product is most useful, valuable, or entertaining, and design it to please the end user.
You have to keep in mind, that users remember more negative experiences than positive ones.

Origins
A study that happened in 1993 called “When More Pain Is Preferred to Less: Adding a Better End” by Kahneman, Fredrickson, Charles Schreiber, and Donald Redelmeier. They provided evidence for the peak-end rule.
Participants were exposed to two different versions of the same unpleasant experience. In the first trial, participants submerged their hands in 14°C water for 60 seconds. In the second trial, participants submerged their other hand in 14°C water for 60 seconds, but then kept it submerged for another 30 seconds, during which the temperature was raised to 15 °C.
The subjects were then given the option of choosing which trial to repeat. Despite prolonged exposure to uncomfortable temperatures, participants were more willing to repeat the second trial, contradicting the law of temporal monotonicity.
Kahneman concluded that participants were willing to choose the long trial because they liked the memory of it better than the alternative.

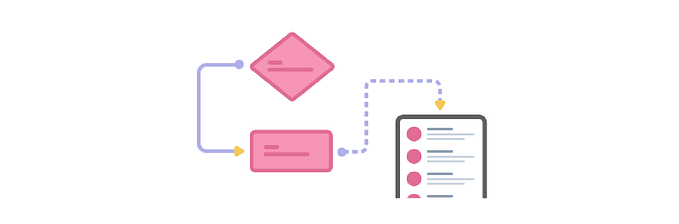
Law of Uniform Connectedness
Elements that are visually attached are perceived to be more related than elements that are not visually connected.
They can be similar visually in different ways by colors, lines, frames, or other shapes. You can as well use a tangible connecting reference like lines and arrows from one element to the next to create a visual connection.
Use uniform connectedness to demonstrate context or to highlight the relationship between related items.
Origins
Gestalt law grouping is a set of psychological principles, first proposed by psychologist Gestalt where they account for the observation of humans who naturally perceive objects as organized patterns.
Gestalt psychologists contended that these principles exist because the mind has an innate proclivity to perceive patterns in stimulation based on specific rules.
These principles are classified into five groups: Proximity, Similarity, Continuity, Closure, and Connectedness.

Tesler’s Law
Tesler’s Law, also known as The Law of Conservation of Complexity, states that there is a certain amount of complexity in any system that cannot be reduced.
Every process contains a core of complexity that cannot be designed away and must therefore be assumed by either the system or the user. By dealing with increasing difficulties all through design and development, you can alleviate as much of the burden on users as possible.
Keep in mind that interfaces should not be overly simplified.

Origin
While working for Xerox PARC in the mid-1980s, Larry Tesler realized that how users interact with applications was just as important as the application itself.
There is a book by Dan Saffer “Designing for Interaction: Creating Innovative Applications and Devices”, where is an interview with Larry Tesler where he describes the law of conservation of complexity.
The interview is well-liked by interaction and user experience designers. Larry Tesler insists that in most cases, an engineer should spend an extra week reducing an application’s complexity rather than making millions of users spend an extra minute using the program due to the extra complexity. As a result, when an application is simplified, users begin to attempt more difficult tasks.

🤺 What challenged me
UX laws are fundamental for every designer to learn, they are mostly based on real-life examples, and they come from great scientists and researchers who dedicated years to studying them. What challenged me the most today was trying to apply these laws to my design practice, some of them were easier and obvious, while some of them required some research and further investigation. Overall, I concluded that a noticeable part of being a good designer, besides learning design, is learning a lot about psychology, especially User Psychology.
Thank you for coming this far. Your feedback and critique is welcomed.❤️