Learning session 13: Atomic Design by Brad Frost 🧪
🚁 Topic
Today I focused about learning what is atomic design and on how many stages is it divided into. Also I explored atomic design stages and tried sketching a few too.
🤓 What I learned
What is atomic design?
Atomic design is a product design method which is focused in a hierarchy of varyingly complex components. Its creator Brad Frost divided it into five stages:
- Atoms
- Molecules
- Organisms
- Templates
- Pages.
A change at any stage, according to this theory, will affect all processing steps. So changing a molecule affects organisms, templates, and pages.
Each of the five stages is essential to the overall hierarchy of our interface design systems. Let’s dive into each stage in a bit more detail.
Atomic design system is very appreciated from designers, because it improved design consistency and saved designers time, as well is it important to mention that the components are reusable.

Atoms
Atoms are the smallest building blocks in our system, just like in chemistry. Instead of atoms such as oxygen or hydrogen, we have buttons, inputs, labels, and other small elements that are used through our design.
Atoms are included on mood board that might be presented to stakeholders on a product. They aren’t deliverables on their own.

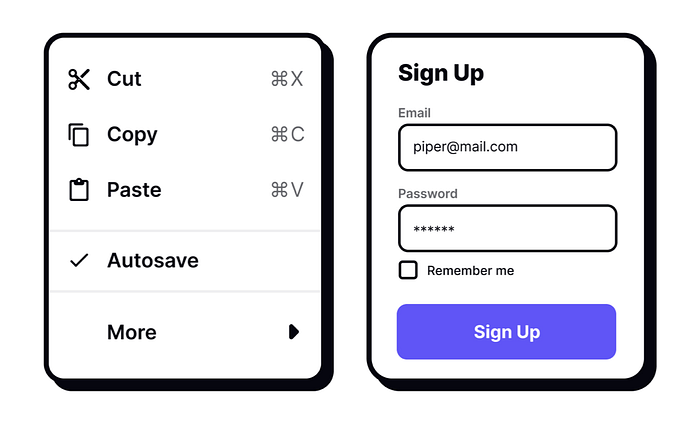
Molecules
Molecules in interfaces are a group of UI elements that function together as a crew.
They are made up of atoms that have been bonded together. They are simple UI elements such as buttons, checkboxes, inputs, and other similar elements.
When you combine the abstract atoms will have a purpose. For example the label atom now has an input atom. Click the button atom
When combined, these abstract atoms suddenly have purpose. The label atom now defines the input atom. The form is now submitted by clicking the atom button. Now we have a simple result which is also a reusable component that can be dropped in anywhere search functionality is needed.
Molecules are the most fundamental elements that begin to imitate a real design system.
As a result, creating simple UI molecules makes testing easier, provides consistency through the interface, also encourages reusability.

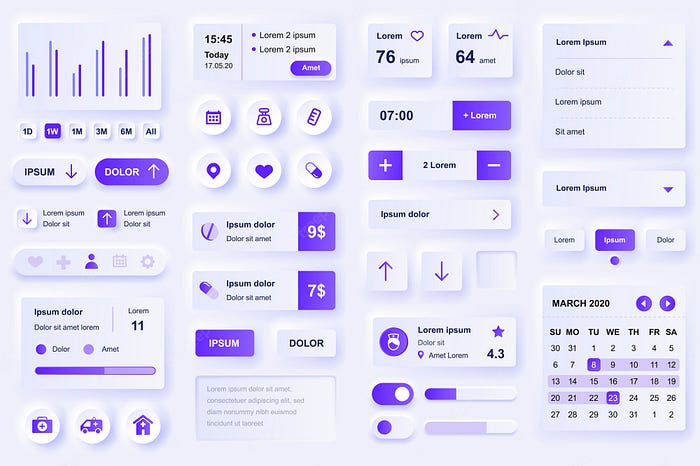
Organisms
Organism is a group made up of molecules. They form the backbone of the overall product design.
A header organism could include elements as differing as a logo image, primary navigation list, and search form. These organisms we can be found on nearly every website we visit.
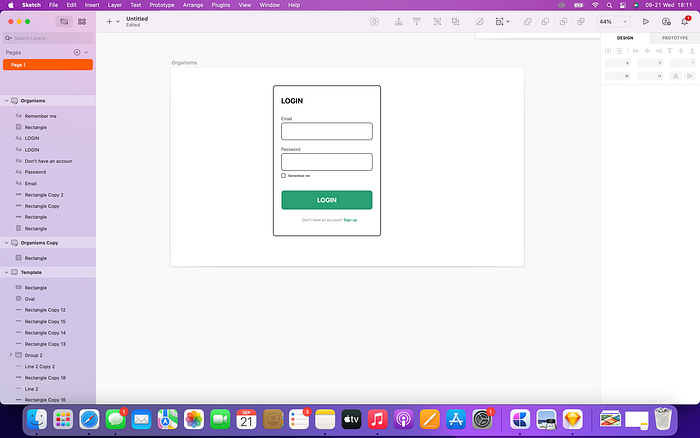
They include components like forms, cards, or modals. When you want to create a form organism you will combine things labels, inputs, and buttons molecules.
Organisms can represent even small simple components in action which they can be a pattern and we can reuse them. Product grid organism can be used anywhere while designing for a group of products, such as search results, related products, and category listings.
They don’t provide a whole user value, but the are important components to an overall product. The final product would lack a lot of functionality if organisms were not present.

Now that I talked about what I learned for a chemistry analogy, I will talk how to apply all these components to something that looks like a web page.
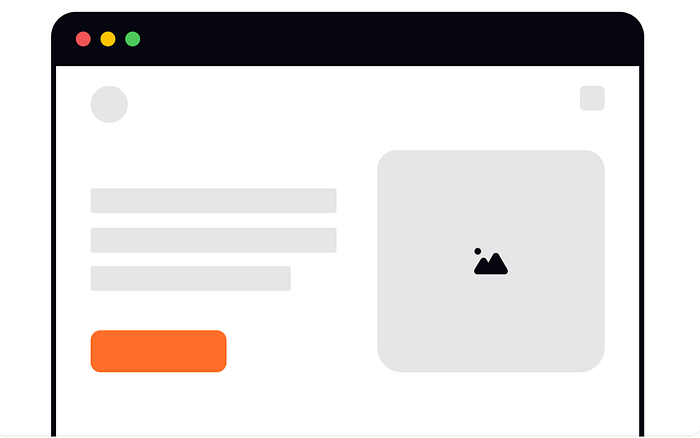
Templates
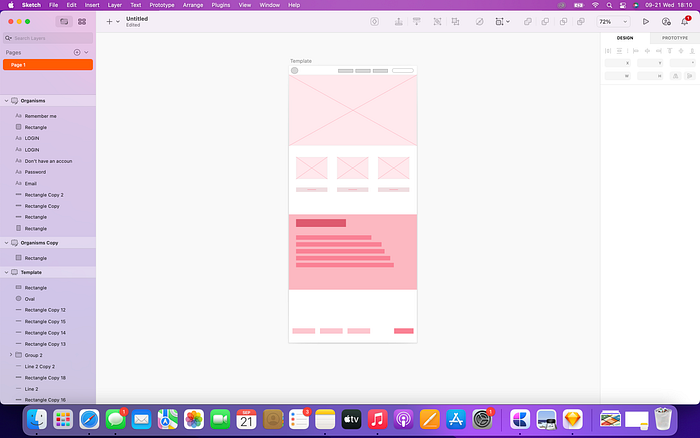
After you combine elements, you start to create templates where the design start to take shape. In atomic design, templates are the closest approximation of wireframes.
They create a visible product that can be shared for feedback with stakeholders and users. In form they are just a skeleton with no content, but they are a key step in the design process. They show how the product will look like and the product functionality.
Also an important feature of templates is that they focus on the underlying content structure of the page instead of the page’s final content.
In this stage you can get a developer feedback to make sure that your design is workable. They are a great form to represent your ideas and the concept.
Therefore I found a quote from Mark Boulton a product designer.
At the template stage, you should consider getting developer feedback to make sure that the design is workable. They can also be shown to clients as a way to support the ideas and concepts you’ve already talked to them about.
After we established the template stage, now it’s time to put meat on the bones.

Pages
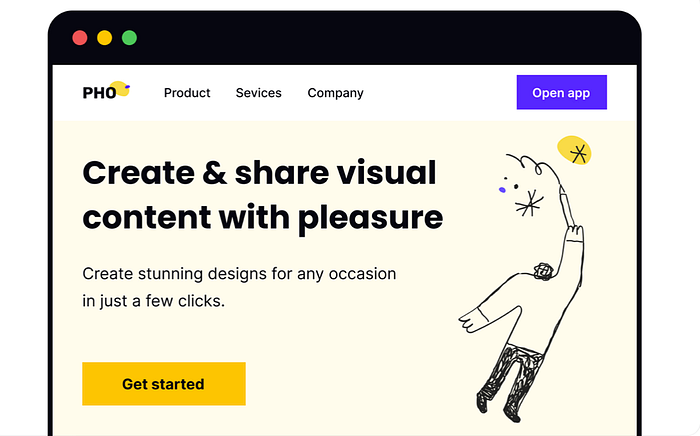
The final step of the atomic design process are pages. Pages are created on top of templates now with real content. They show the finished look and feel, but they aren’t a functional product.
Pages are specific instances of templates that illustrate how a UI appears with existing representative content in place.
The page stage is the key step on atomic design. This is what users see and interact while using your product. This step presents the beautiful formed product and a functional user interface.
Pages are essential for testing the effectiveness of the underlying design system, in addition to demonstrating the final interface as it will be seen by your users. At the page stage, we can see how all of those patterns hold up when real content is applied to the design system. Is everything in order and working properly? If the answer is no, we can go back and modify our molecules, organisms, and templates to better meet the needs of our content.

My Tries


🤺 What challenged me
I never liked chemistry and I was never good at it. This is what frightened me the most about today’s learning session, after researching and practicing atomic design stages it become easier to fully understand what is their importance and what impact they have. I also can’t wait to read the Atomic Design book by Brad Frost.
Thank you for coming this far. Any feedback or critique is appreciated.