Learning session 15: Spacing
🚁 Topic
In today’s learning session, I primarily focused on learning what spacing is, why spacing is essential, and spacing tips. Let’s go forward, and I will tell you what I learned.
🤓 What I learned
Spaces are the vertical and horizontal distance between two components of the screen. Spacing affects also in content, navigation, graphic and Identify.
Also, spacing is a significant indicator of interface design. It makes the product look more harmonious and user-friendly.
A product without spacing will be unreadable and wouldn’t be a harmonious and friendly product.
Space has two principles:
Vertical Spacing
A vertical axis spacing is the first principle of spacing. There are three formats on website or mobile, including large spacing, medium spacing, and minor spacing. These spacings will be used throughout the design process to ensure consistency in the product.
Horizontal Spacing
A horizontal axis is the second principle of spacing. You can use the grid to divide the layout. It can ensure the layout design’s flexibility. You can occasionally arrange components without having to conform to the grid layout.

Here is a quote from Jan Tschichold German, a calligrapher, typographer, and book designer.
White space is to be regarded as an active element, not a passive background.
What is the importance of using spacing (white space)?
Good user interface design is the carefully planned use of white space at all scales of an interface, from component to page.
When white space is used proficiently, the result will be a harmonious, legible, and, most importantly, effective product.
I found some tips that can help designers to use white space appropriately.

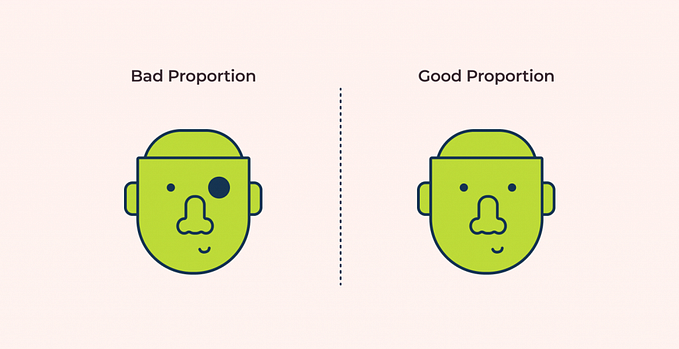
Follow the Law of Proximity
The white space between elements in a product indicates how elements relate to one another.
The related elements should be spaced closer, and unrelated elements should be spaced further apart.

Start from a baseline of generous white space
Your design should have room to breathe. This tip is a reliable way to improve usability.
Users can quickly scan the product.
Use white space to focus attention on particular design elements
In the product, less information and fewer elements on the page can help bring clarity and focus to the page and draw attention to the information and elements on the page.

Use a spacing system
A spacing system helps you to make your product consistent and harmonious.
While using the spacing system, you will be forced to make UI design decisions from a constrained set of options.
A spacing system specifies the set of possible spacing values to be used in a design. A spacing system can help bring a sense of consistency and harmony to a UI. The system will make design repetition more efficient and systematic.

Avoid using spacing values that are visually too similar
When spacing values are mathematically different but visually too comparable, users’ perception of logical groupings in the UI may become confusing. Contrast is important. If you want to clarify that two spacing values are different, clarify that they are.
Reduce the line height as text size increases
Increasing the text size while maintaining the same proportional line height results in excessive white space between each line of text. The proportional line height of headings should be less than the line height of the body copy to the text size.

My Tries

🤺 What challenged me
Learning about space and how to imply wasn’t an easy process.
Spacing is a fundamental process in design while making a product look harmonious, easy to scan, and readable.
I thought it was hard to use spacing while designing something, but after research and tips, I could put a little example in a sketch. Practice is the key.
Thank you for coming this far. Any feedback or critique is appreciated.