Learning session 39: Lists
Topic
In the UI/UX design world, many lists can be used as UI components. Each type of list has unique benefits that can be leveraged to create a more efficient and user-friendly interface
What I learned
To learn how to create a list UI component, it is vital to understand how lists work in products. Once I had a solid understanding of lists, I moved on to learning how to create a list UI component.

Here are some common types of lists:
Single-line list
The single-line list is the opposite of a multi-line list, where each item is on its line. Single-line lists are often used for simple lists, where each item is just a short phrase or word.
Single-line lists are easier to scan, as the eye can move down a single column of text more easily. This makes them a good choice for lists that will be scanned or where users need to be able to find specific items quickly.
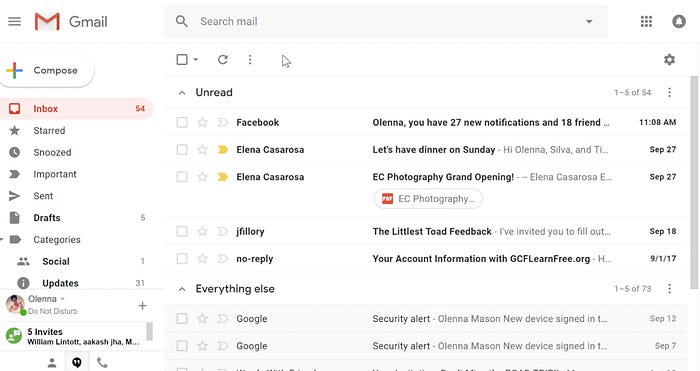
Multi-line list
A multi-line list is a list that spans more than one line. They are often used to list items that are related or have some connection. Multi-line lists can effectively present information, as they can help create a visual hierarchy and make it easier for users to scan and digest the information.
We commonly see this type of list in our emails and messaging interfaces.

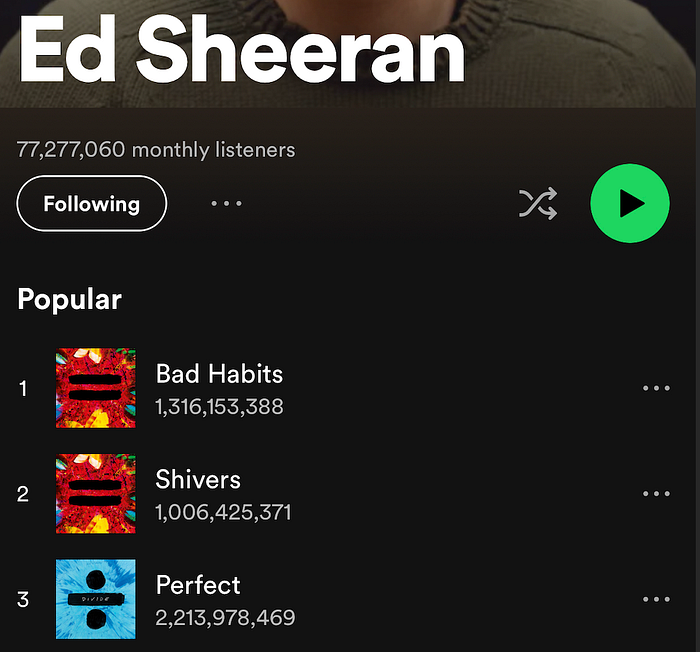
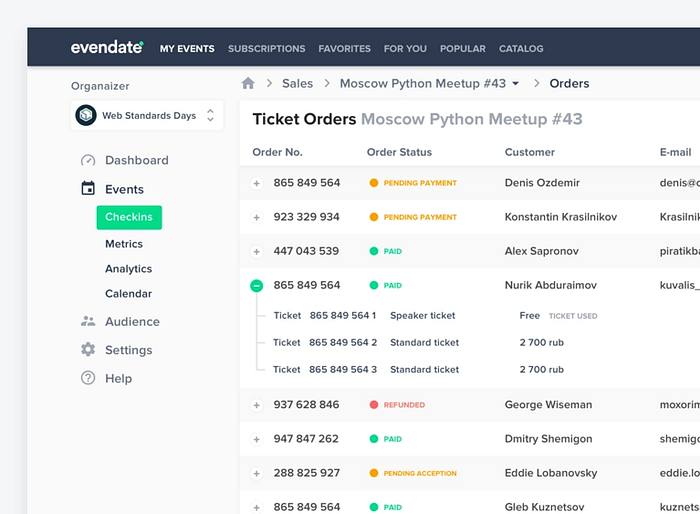
Rich list
The rich list has more complex elements, the opposite of single-line text. The rich list contains text and visuals like icons, images, gifs, and videos. We commonly see them on Spotify or Music etc.

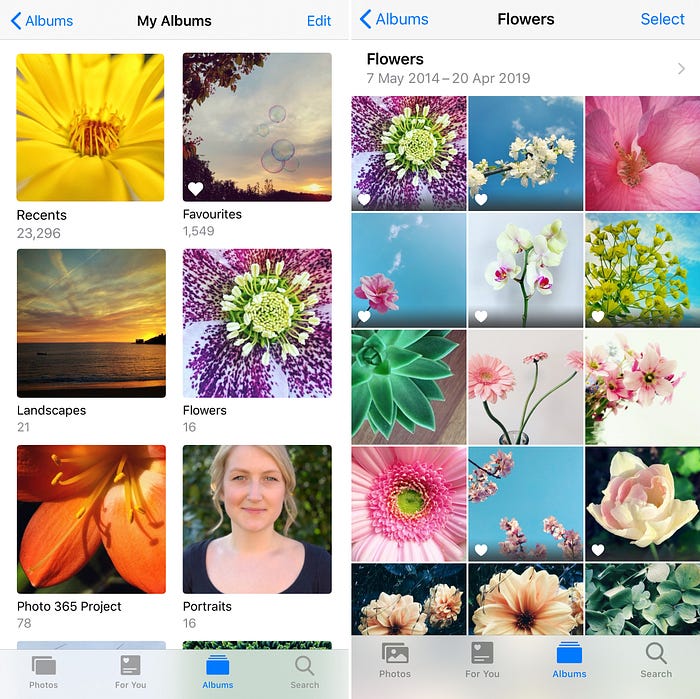
Image list
An image list is a user interface element that contains a list of images. To reduce space and improve visual perception, image lists are a great way to display an orderly grid of photos.
Designers can try various container sizes and ratios to enhance visual weight and priority.

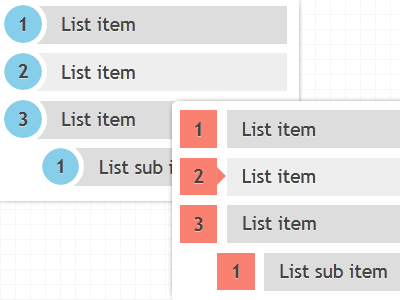
Nested list
Nested lists help you to organize information in a clean and easy-to-read format. They can help make complex data more digestible and easy to navigate when used as part of a UI design.
By nesting lists, you can create a hierarchy of information that is easy to follow and understand. Nested lists are similar to accordions

Ordered list
An ordered list is a great way to organize information that is easy to understand and follow. They are often used in lists of items that need to be completed in a specific order, such as a to-do list.
Ordered lists can also present information in a hierarchy, such as a list of steps in a process. The ordered list can be:
- Alphabetical
- Chronological
- Numerical

Bulleted list
Using bullets, you can create a clear information hierarchy and make it easy for users to scan and find the information they need. Bulleted lists can be significantly used in web and app design.
When using bulleted lists in your product, use clear and concise language. Use bullet points to highlight the essential information and keep the overall design clean and uncluttered.

Vertical list
A vertical list can display various information, such as a list of menu items, a list of search results, or a list of messages. A vertical list is typically easy to scan and can display information in a small space.
This makes it a popular choice for mobile devices, where screen real estate is limited. When designing a vertical list, it is essential to consider the hierarchy of the information and how it will be organized.

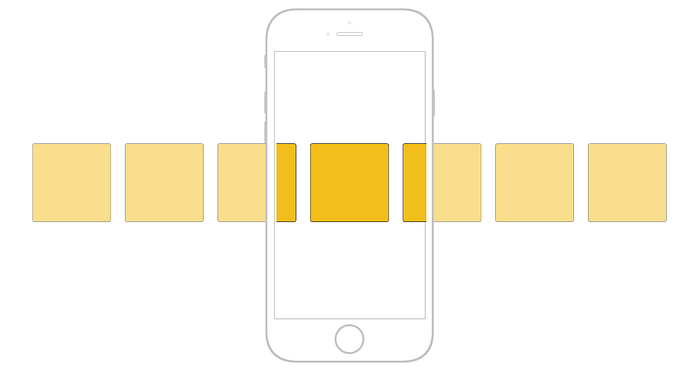
Horizontal list
A horizontal list is a great way to display a series of related items in a clean, easy-to-read format. Horizontal lists are handy when there is a lot of data to display.
Using a horizontal list, you can keep your product clean and organized while still providing users with all the information they need.

What challenged me
I encountered a few challenges while learning about lists and types of lists, like understanding how to nest the different elements properly. In addition, another challenge was making sure that the list items were aligned correctly and evenly spaced.
It took a lot of work to understand some of the concepts. And I also found it challenging to find more information about types of lists and how to apply them to your product.
Thank you for making it this far.