Learning session 40: Pagination
Topic
Pagination is a typical UI pattern in web design. It is used to break up content into smaller, more manageable pieces. This helps users to navigate and consume content more easily.
What I learned
Pagination is dividing the contents of a website, or a subset of the contents of a website, into distinct pages. Designers use patterns to keep site users from being overwhelmed by a large amount of data on one page.
There are several ways to implement pagination, but the most common is using numbered pages. Pagination element is often found near the bottom of the page.

Here are a few notes to keep in mind when designing pagination:
- Keep it simple — don’t overcomplicate the design. The pagination should be easy to understand and use.
- Use clear and concise labels — ensure they are easy to understand, so users know where they are in the pagination process.
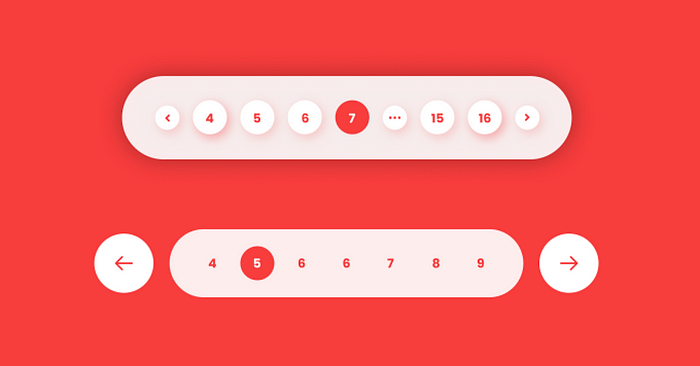
- Use visual cues — use visual cues such as arrow icons or highlight colors to show users where they are in the pagination process.
- Give users control — allow users to control the pagination process by giving them options to jump to specific pages or go back and forth.
- Test, test, test — as with any design, it’s essential to test the pagination design with users to ensure it’s easy to use and understand.

Pros of using pagination in a product:
- Provides users with information about the size of the result and their present location.
Cons of using pagination in a product:
- Instead of a single continuous list, content is spread across numerous pages.
- Viewing more necessitates fresh page loads.
- Users can move through results using more advanced controls.
Manual input control
Manual inputs provide more control in an interface. Users may enter the precise page number instead of visiting page after page. It is handy when the user knows where they want to go.
Here is a complaint from users that the best solution to this problem would be using a manual input control for the product.
When there are fewer pages, choosing the page I want is difficult. For example, If I want to go to page 30, it’s not easy to click page after page to find what I am looking for.

My try

What challenged me
There were a few challenges I faced while learning about pagination and designing one. Firstly, it was difficult to understand the concept of pagination and how it works.
Secondly, it was challenging to figure out how to design an effective pagination system that would be easy for users to understand and use. Finally, it was also difficult to find good examples of pagination designs to use as a reference.
Thank you for making it this far.
